Match Project








Descripción
Plataforma web para la fundación Patas Pirque que permite conectar a mascotas rescatadas con personas interesadas en la adopción de mascotas. A través de una interfaz amigable, se busca que los usuarios logren hacer match con las mascotas para concretar adopciones responsables.
¿Cómo surgió el proyecto?
Patas Pirque es una fundación sin fines de lucro que se encarga de rescatar y dar en adopción perros y gatos callejeros en Chile. Esta fundación solo cuenta con 2 personas a cargo de todo el cuidado y alimentación de mascotas, su logística, y la gestión de los adoptantes, procesos que llevan a cabo de forma manual o a través de aplicaciones de mensajería como Whatsapp. Sin embargo, presentan una problemática: Varios adoptantes a los pocos meses devuelven a las mascotas nuevamente a la fundación. En vista de esta problemática, y para visibilizar las mascotas en adopción, se plantea el desarrollo de una aplicación web que tiene como objetivo principal conectar a personas para fomentar la adopción responsable de animales. A través de una interfaz amigable y funcionalidades específicas, se busca reducir el tiempo de búsqueda, difundir casos de mascotas rescatadas y rehabilitadas, y facilitar la interacción entre usuarios de forma rápida y segura, de manera de concretar adopciones responsables.
Resultado
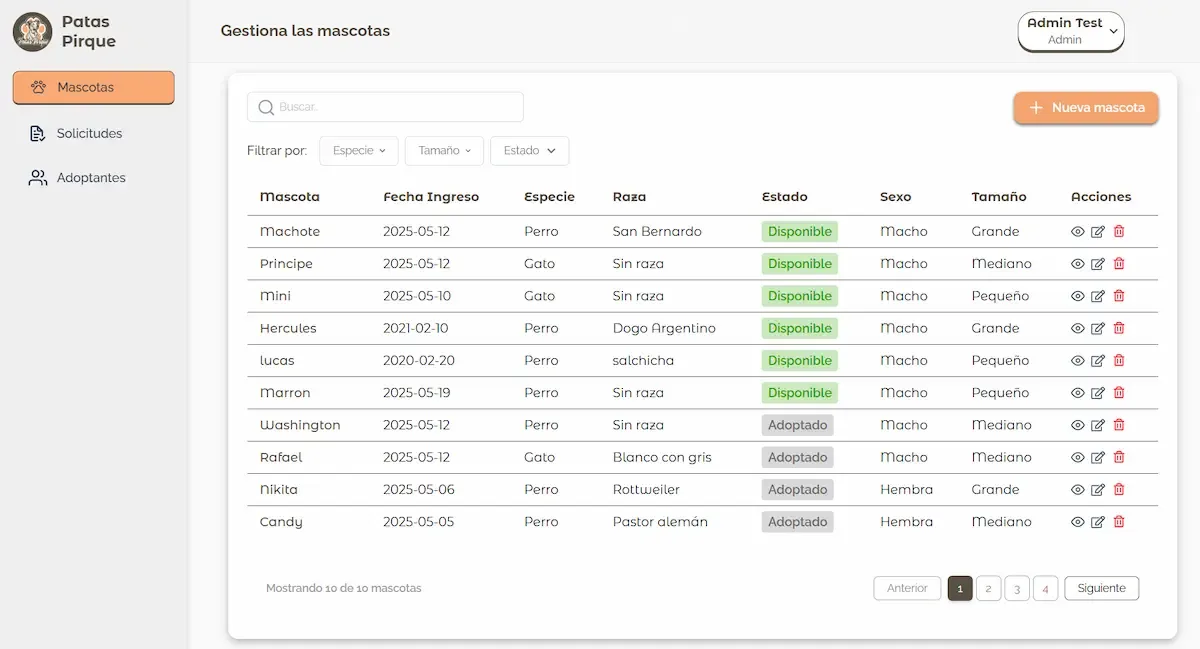
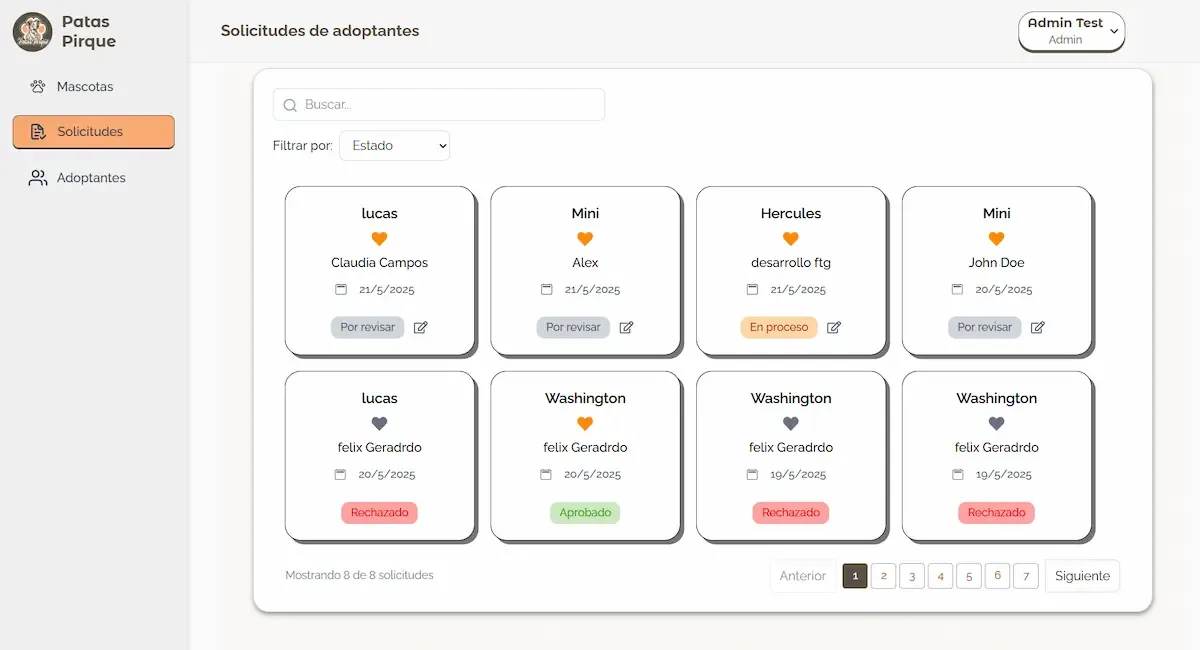
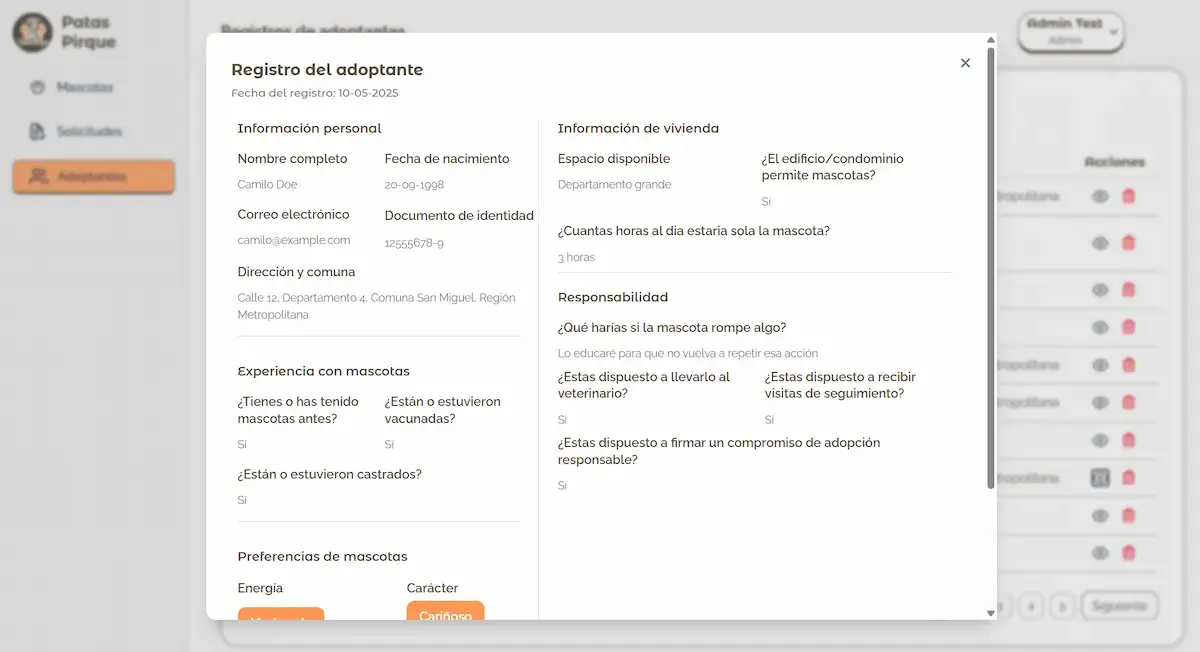
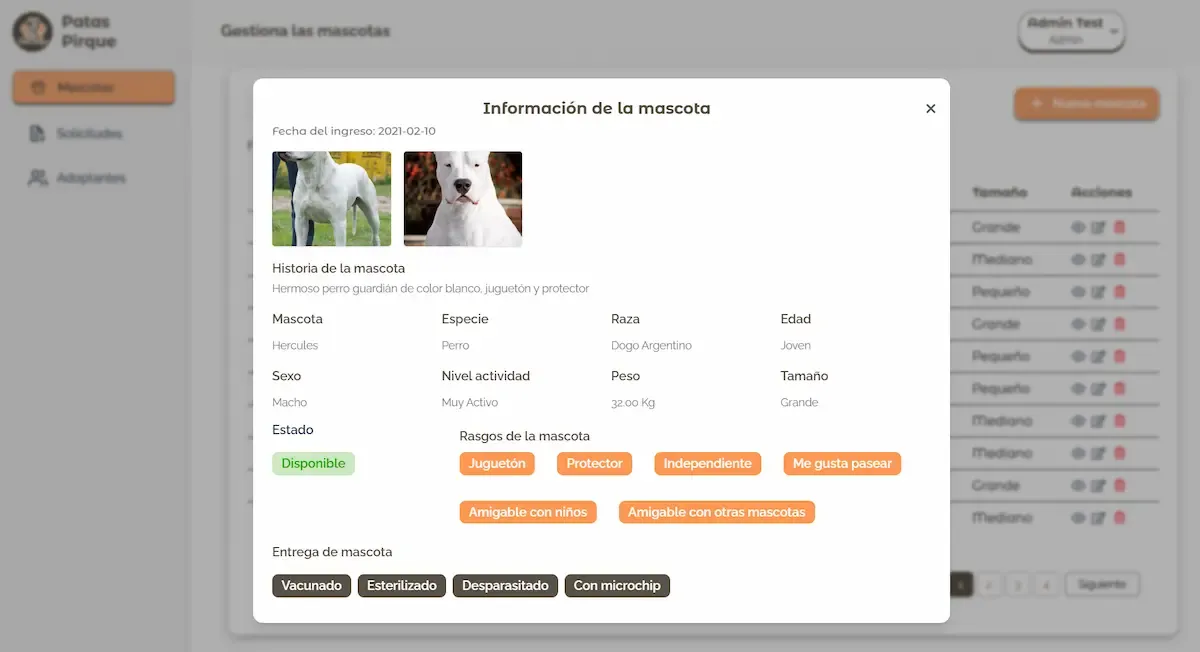
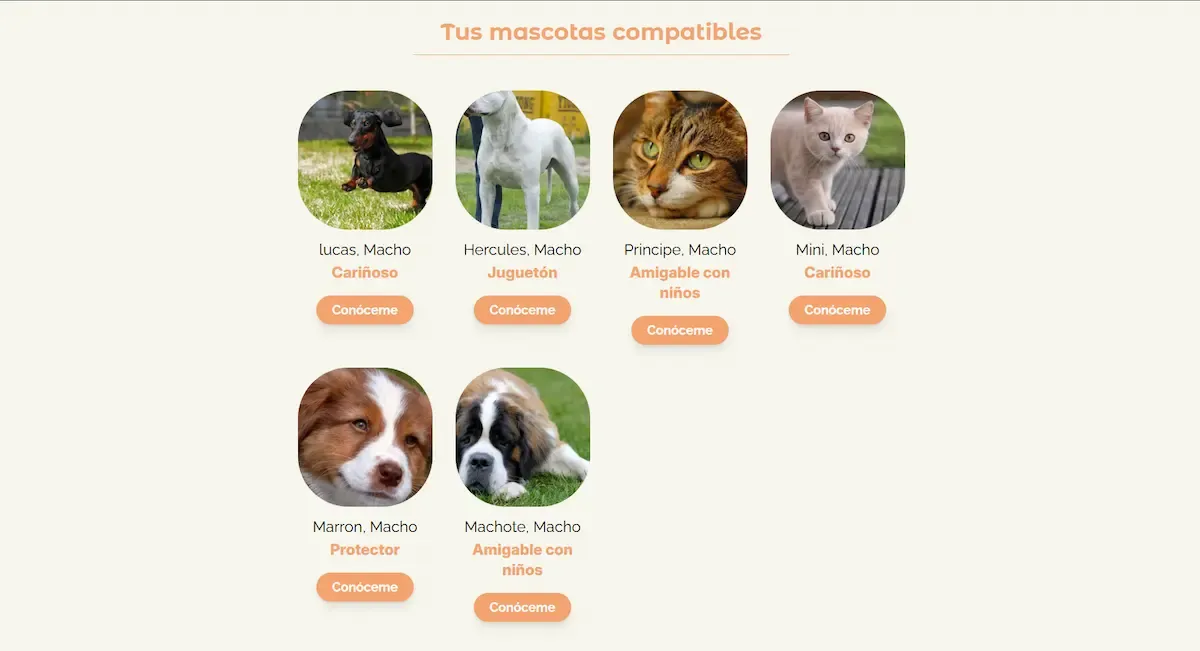
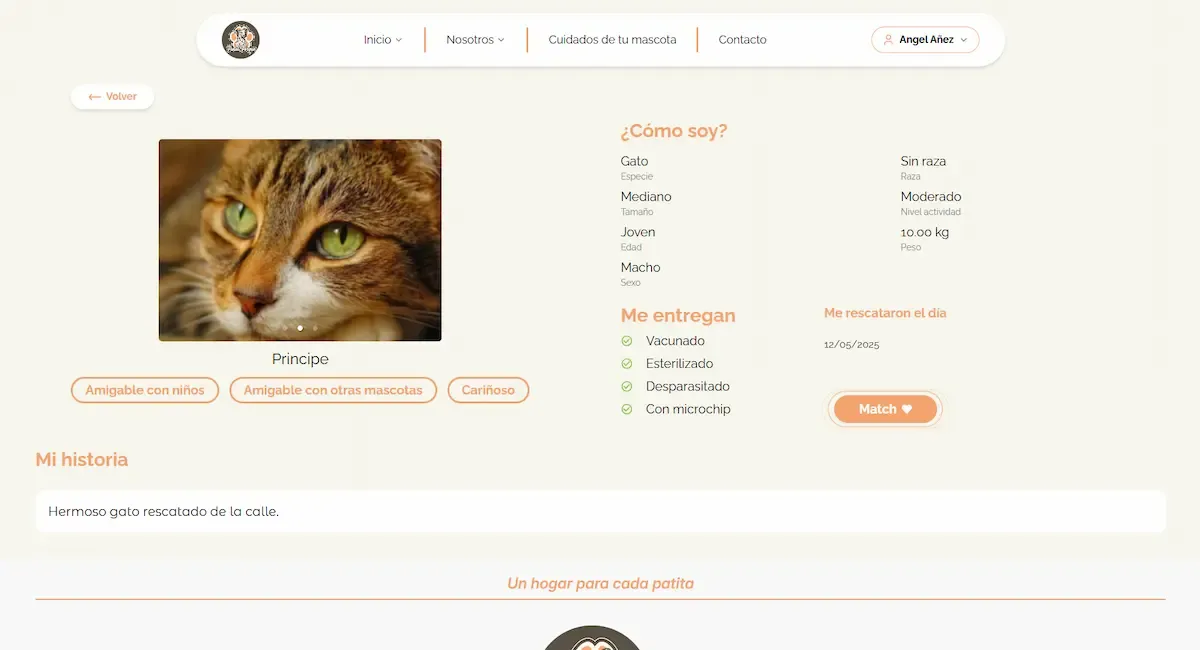
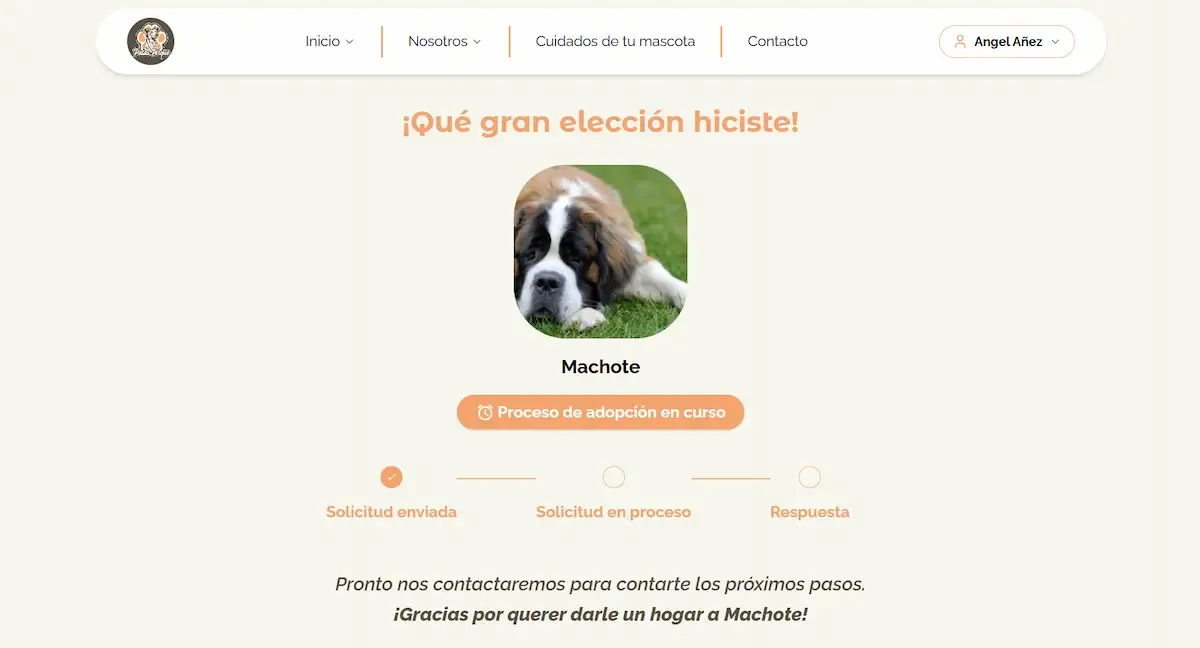
Cumpliendo con los requerimientos propuestos por la stakeholder y en vista de la problemática, se desarrolló la plataforma web con las siguientes funcionalidades: 📌 Autenticación de Usuarios por Rol: La plataforma permite que puedan iniciar sesión tanto usuarios adoptantes como administradores, restringiendo las funcionalidades y vistas en función a cada rol. 📌 Registro de Adoptantes: Registro de usuarios interesados en adoptar mascotas. Este registro consiste en un gran formulario que los usuarios deben llenar para que el sistema pueda recomendarle mascotas en función a sus condiciones en el hogar y preferencias. 📌 Visualización de Mascotas Compatibles: Los usuarios adoptantes pueden observar un listado de mascotas que posee la fundación disponibles para adoptar y que son compatibles con su estilo de vida. Cada usuario puede conocer más información de la mascota y hacer match con la que más le llame la atención. 📌 Seguimiento de Solicitud: Una vez los usuarios adoptantes hacen match con una mascota, pueden observar el estado de su solicitud de adopción en la plataforma, de forma que puedan conocer si los administradores han visto su solicitud y planean comunicarse con el usuario, o si ya fue aprobada o rechazada. 📌 Listado de Usuarios: Permite al administrador observar todos los usuarios adoptantes registrados en la plataforma. Cuenta con acciones para ver toda la información del adoptante o eliminarlo del sistema. 📌 Listado de Mascotas: Permite al administrador gestionar todas las mascotas en la plataforma. Cuenta con acciones para agregar mascotas, editar sus datos, visualizar su información completa o eliminarlas del sistema. 📌 Listado de Matches: Permite al administrador realizar un seguimiento de todos los matches que se han producido en la plataforma. Cuenta con acciones para visualizar el usuario y mascota asociado a cada match y para aprobar, rechazar o informar al usuario que su solicitud de adopción está en proceso.
Mi rol en el proyecto
Backend Developer
Tecnologías utilizadas
- TypeScript
- NestJS
- PostgreSQL
- Git
- GitHub
Enlaces del proyecto
Colaboradores
- Diana Mayorga Backend Developer
- Miriam Bautista Torres Backend Developer
- Sonny Pimentel Backend Developer
- Ricardo Ortega Backend Developer
- Christian Martínez Frontend Developer
- Eduardo Ismael Fuentes Frontend Developer
- Luis Angel Quispe Frontend Developer
- Ingrid Paola Chaves Frontend Developer
- Carolina Castillo Frontend Developer
- Anabel Somoza UX/UI Designer
- Daniela López Carrillo UX/UI Designer
- Nayely Rodriguez Aucassi UX/UI Designer
- Camila Schamun UX/UI Designer
- Feliangela García UX/UI Designer
- Gabriela Beatriz Pardo QA Tester
- Claudia Campos Project Manager
- Juan Francisco Aguilar Analista Funcional













